从WindsPhoto中分离出水印的部分,单独做了这个插件,给有需要的朋友。
插件简介
- 给图片添加水印,支持文字水印与图片水印
- 仅对UEditor图片按钮上传的JPG格式图片有效
- 需要服务器安装aspjpeg组件,aspjpeg 1.8 以上图片水印支持png格式透明
更新日志
2013年3月23日更新:修正无aspjpeg组件设置界面报错,修正与WindsPhoto贴图相册冲突。
2013年7月3日更新:新增图片宽度限制,挂上网站设置菜单。
从WindsPhoto中分离出水印的部分,单独做了这个插件,给有需要的朋友。
2013年3月23日更新:修正无aspjpeg组件设置界面报错,修正与WindsPhoto贴图相册冲突。
2013年7月3日更新:新增图片宽度限制,挂上网站设置菜单。
最近把VPS上的Apache替换成了Nginx,效率快了很多,但是有些程序的Nginx伪静态规则没有或是用不了,HDWiki便是之一。HDWiki好久不更新了,官方论坛也是一塌糊涂,提个问题根本没人解决,还是自己解决吧。
下面是官方给出的Nginx伪静态规则,前台页面有效,但是后台页面不正常。
if ($request_filename !~* (.*)\.(css|js|gif|jpg|png|xml)){
rewrite ^(/)(.*)$ $1/index.php?$2;
}
下面是修改过的伪静态规则,增加了判断并排除后台、搜索及php页面。
if ($request_uri !~* (admin|search|.php)){
set $ifbtmp X;
}
if ($request_filename !~* (.*)\.(css|js|gif|jpg|png|xml)){
set $ifbtmp "${ifbtmp}X";
}
if ($ifbtmp = XX){
rewrite ^(/)(.*)$ $1/index.php?$2;
}
希望对你有用。
访问有些网站的时候,首先显示模糊的图片,然后图片突然变得清晰,这样做有一定的好处——大图文件大,加载慢,小图文件小,加载快。如果直接载入大图,中间势必会有个空档,用户在这中间会感觉很空。这样做实际上是在大图下载完显示之前,显示的是缩略图。
实现的方法有很多,这里介绍一种方法,使用 css 的 z-index 属性。先去看看效果。
实现起来相当简单,没有JavaScript。
<div style="width:600px;height:374px;"> <img src="http://www.windsphoto.com/photofile/20132/2013022729743689.jpg" alt="仙剑5-唐雨柔" style="opacity:1;z-index:1;position:absolute;"/> <img src="http://www.windsphoto.com/photofile/20132/small_2013022729743689.jpg" alt="仙剑5-唐雨柔" style="width:100%;height:100%;"/> </div>
注意要把小图的宽和高设置成和大图一样,获取大图的尺寸,设置在div上,小图设置成100%即可。
 这是一款幻灯片 / 焦点图 插件,以Bcastr为主,以jQuery.KinSlideshow为辅,不支持Flash的浏览器(如iOS Safari,Windows Phone IE)自动使用KinSlideshow,兼容各种浏览器。
这是一款幻灯片 / 焦点图 插件,以Bcastr为主,以jQuery.KinSlideshow为辅,不支持Flash的浏览器(如iOS Safari,Windows Phone IE)自动使用KinSlideshow,兼容各种浏览器。
由于很多时候没有空闲帮助每一个人解决插件的问题, 这里整理出一些WindsPhoto使用过程中出现过的问题,供大家参考。
Q:使用这个插件必须ASPJPEG组件?
A:不是必须的,ASPJPEG组件在生成缩略图和添加水印时使用,如果没有ASPJPEG就无法生成缩略图,无法给图片添加水印。一般主机都是支持ASPJPEG的,如果你的主机不支持ASPJPEG,建议使用DBS主机。
Q:上传图片失败,为什么?
A:Good question,首先确定上传图片的大小,不可以大于Z-Blog设置的上传文件最大字节数。另外,有些Windows主机存在200K上传限制的问题,http://www.baidu.com/s?wd=200k+%C9%CF%B4%AB%CF%DE%D6%C6
Q:图片添加水印后,EXIF数据没了?
A:ASPJPEG1.9版本后会保护图片的EXIF数据。
Q:我的模板不能正常显示,为什么?
A:默认模板与本相册插件是完全配套的,你下载的其它模板或修改过的模板可能会让相册不正常。如果你不能确定原因,请换上默认模板试试。
Q:可以自定义相册模板吗,怎么样做?
A:安装插件时复制pages为wp_index、wp_album、wp_display,并修改其中侧栏为sidebar4和sidebar5。模板文件夹中如果不存在wp_index、wp_album、wp_display自定义模板,则默认使用pages模板。 继续阅读
不同于Z-blog1.8时代,WindsPhoto for Z-blog2的贴图相册挂在Ueditor的相关插件接口上,直接在Ueditor中上传图片,可以插入WindsPhoto的已有图片。
Q:什么是WindsPhoto贴图相册?为什么会有贴图相册的功能?
A:贴图相册,就是在编辑文章时直接从Ueditor图片按钮上传图片到WindsPhoto的指定分类,这些图片会在WindsPhoto的相册分类中展示出来,如 http://www.windsphoto.com/album.asp?typeid=20。还可以Ueditor中插入WindsPhoto的已有图片(不包括加密相册)。
Q:如何启用和关闭贴图相册的功能?
A:在相册设置中选择一个分类作为贴图相册,便启用贴图相册功能,关闭请选择“不启用”。默认为不启用。
Q:我启用了贴图相册,上传非图片附件,有影响吗?
A:通过附件按钮上传附件,不影响非图片类型文件,即上传到Z-Blog附件。
Q:如果我不希望贴图相册显示在相册中,怎么办?
A:将贴图相册设置为加密,密码设置为no,则不在相册中显示。

WindsPhoto 2.8以后的版本(for Z-Blog2)开始支持dislay单页展示图片,如http://www.windsphoto.com/display.asp?id=1557。这样就方便了添加第三方评论代码。
写个简单的教程,以多说为例:
修改模版wp_display.html,找到<#template:article-page#>,在下面插入多说的通用代码
<!-- Duoshuo Comment BEGIN -->
<div class="ds-thread"></div>
<script type="text/javascript">
var duoshuoQuery = {short_name:"siteid"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = 'http://static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- Duoshuo Comment END -->
最新发布的Z-Blog 2.1对侧栏管理进行了很多优化,WindsPhoto也对此进行了很多优化。在 WindsPhoto 3.0 中有3个侧栏模块,分别为图片信息、相册分类、相册最新图片,激活插件时会自动添加。
下面分别对每个模块的使用进行说明。
1、图片信息,显示图片的发布时间、浏览次数等信息
2、相册分类,生成相册分类列表
首先,来看关于robots.txt的介绍。Z-Blog 2相对于1.8变化很大,其中文件目录的变化相当大,原来的robots.txt已经不适用了。
下面是我的简单生活使用的robots.txt
User-agent: *
Disallow: /zb_system/
Disallow: /zb_users/
Disallow: /search.asp*
Disallow: /view.asp*
Disallow: /catalog.asp*
Sitemap: https://www.wilf.cn/sitemap.xml
如果没有设置分类页的伪静态,请去掉
Disallow: /catalog.asp*
如果不想屏蔽某个插件或上传附件的收录,请去掉Disallow: /zb_users/,并相应的修改为
Disallow: /zb_users/CACHE
Disallow: /zb_users/INCLUDE
# 目录请自行补齐……
最后一行是在这里加上sitemap的链接
Sitemap: https://www.wilf.cn/sitemap.xml
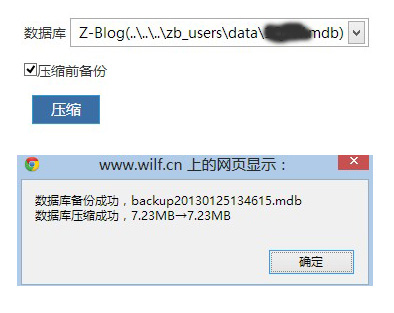
随着 Blog 时间的增加,数据库越来越大?而你又懒得下载到本地压缩?那么你可以使用这个插件,在线压缩你的数据库。
Z-Blog 1.8 时代就有这个插件,只发布在论坛里,下面有论坛链接。

近期评论