 这是一款幻灯片 / 焦点图 插件,以Bcastr为主,以jQuery.KinSlideshow为辅,不支持Flash的浏览器(如iOS Safari,Windows Phone IE)自动使用KinSlideshow,兼容各种浏览器。
这是一款幻灯片 / 焦点图 插件,以Bcastr为主,以jQuery.KinSlideshow为辅,不支持Flash的浏览器(如iOS Safari,Windows Phone IE)自动使用KinSlideshow,兼容各种浏览器。
主要功能
- 自动添加侧栏模块
- 支持设置幻灯片宽度和高度
- 代码符合XHTML和HTML5规范
- 新增Bcastr和KinSlideShow开关
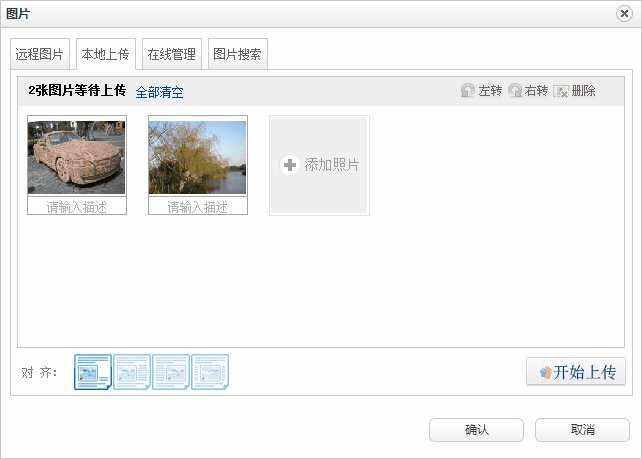
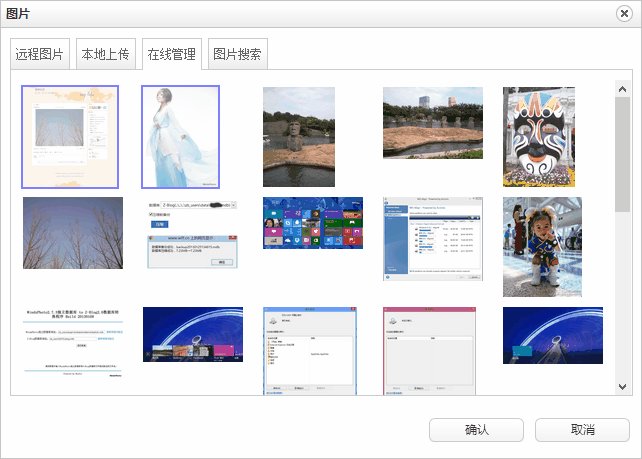
- 新增插入文章标题、链接,从附件、WindsPhoto插入图片
注意事项
- 请使用HTML加载侧栏模块(ZB2.1请无视)
- Bcastr Flash中图片不能跨域
- 修改侧栏模块名称请到侧栏管理
- Bcastr添加图片后需清空浏览器缓存、Flash缓存,才可以看到添加的图片
- 如需在主栏或其他地方调用幻灯片,请使用<#CACHE_INCLUDE_BCASTR#>调用





近期评论